Cara Membuat Kota Pencarian Keren Pada Blogger
Cara Membuat Kota Pencarian Keren Pada Blogger - Pada kesempatan kali ini Kang Koisine akan memberikan Tutorial Bloger mengenai Cara Menambahkan Kotak Pencarian / Search Box dengan Tampilan Unik dan Keren. Nah jika Anda memiliki pengunjung setia, maka sewaktu-waktu pengunjung tersebut akan melirik artikel lain dari blog Anda dengan mencari artikel yang dituju melalui kotak pencarian tersebut sebagai gantinya dari daftar isi. Tentunya dengan tampilan yang Unik dan Keren akan menghiasi sidebar blog Anda dengan widget yang bermutu dan penting untuk blog. Siapa tau pengunjung tertarik dengan tampilan Kotak Pencarian / Search Box yang Unik dan Keren.
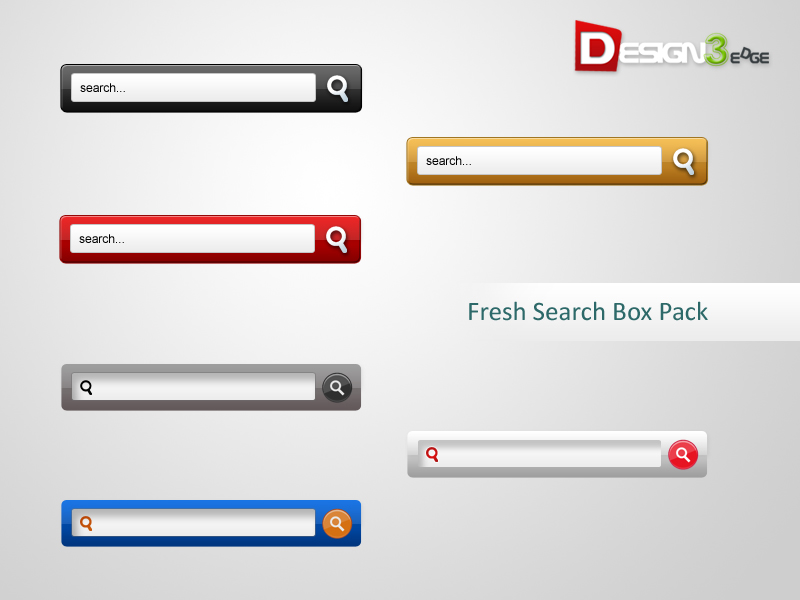
Di bawah ini adalah gambar dari tampilan Kotak Pencarian dan caranya.
Cara Memasang Kotak Pencarian / Search Box Keren Pada Blogger
- Login ke Blogger Anda,
- Pilih Tata Letak » Tambah Gadget » Pilih HTML/Javascript,
- Selanjutnya, copy paste lalu masukan script Recent Comments di bawah ini,
Silahkan Anda pilih salah satu tampilan yang tersedia.
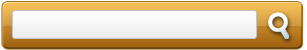
Tampilan 1 Serta Kodenya

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS2HB1w8-3XPg5DeX0Jma-8kS1fAOJEHAGXXguKwAr8BPdHbRVBPxnbjD6lTabpGvYi_3gTzG3_mZJIj8hPB2dcoU_FpaqCsPt6QZbPOmjdzAW8yKH09nL6j18dIgnHMv4QEdcARaPkeiz/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
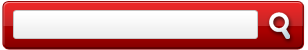
Tampilan 2 Serta Kodenya

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjC7KKq3BlWfPORAOAfoaClksJnJn_QMyav36_WCrfI5DeiJzUS1D8TLASQNgKHCrpeDIe_9uwv16hTDXWHwruozf7ZD5RzuYdFSEXe3gQrtEBJN8D5y5rbLwGnu6vHAqHR6twcE5kVKKgV/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
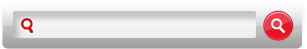
Tampilan 3 Serta Kodenya

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1B8-horPoDqaHHuOlxwD4rGCWk68kDi4vA0e6AjQ1397oG5WNWDZpm4Uu86aKRnPrBLazmlVuzVinZ6IJdxMxkHsy1-QanaDhnqYU1pAmbpKGu3Rw4MC8azb0cNBYGEMR6hoUFsb5v_xI/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
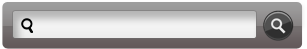
Tampilan 4 Serta Kodenya

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv-WLKWLhk9Vs_tS8jjYGw5uecdMzZgdBzQ6l6Ojhcgj15YSJJZDRFKqKHyhT7wE9HSmlUJw9kbqxEGBxGIeZ37fanOmDOD3HApOn5MvZ85VKtHR7XLU0E-rVWAgIjqKdZSGOlK8SNmj4Y/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Tampilan 5 Serta Kodenya

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPpaUPRZl5NWwTcnO5D5CXR7OLpHgkDDXePgY-c9Emijl8bEnUmKAgJ0mQqJhWojatNIhZ5zOP5TRpryomwus6LTytB8GpxTRVEClNjXjFVt33fvyoO6LJuyB0OpmORrJWQ410WOPEM9Cv/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Tampilan 6 Serta Kodenya
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-fArRUpUxBzcioLxb58Vm31Qzm5eUsuJNoCq93QVCpy03DGLUIktK3vK9YZPbjimr9rXWlZ8TqPqAmiuTJPZ_sPA1m7us5EE2CGpTuC3lnDLKVvR9yq3n6YpSyy50c6ZykTjueztj6IO0/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
- Terakhir, Pilih Simpan.
Silahkan Anda sesuaikan tampilan widget tersebut dengan tampilan blog Anda agar sesuai.Sekian sudah artikel mengenai Cara Membuat Kota Pencarian Keren Pada Blogger ini. Semoga artikel ini dapat bermanfaat dan berguna. Terima kasih.


2 komentar:
Trims Ya... Bagus sekali....
Tapi sayangan kalau diperkecil jadi jelek dia ....
Posting Komentar